关于React-Native RN具有的优势有很多(虽然坑更多,一代版本一筐坑),跨平台开发,一套代码Android和iOS通用,热更新,不用一直等苹果爸爸慢吞吞的审核流程,既然要做RN,那么RN的热更新部署肯定得学下,今天就总结一下一个刚学RN的小白对热更新的理解。
个人理解,RN的热更新有点类似App的版本更新,app内版本号与server端匹配,来判断是否要更新,替换加载的jsbundle文件,然后加载新的jsbundle文件来实现版本更新,那么实质上就是把app内要加载的jsbundle文件替换掉就OK了。
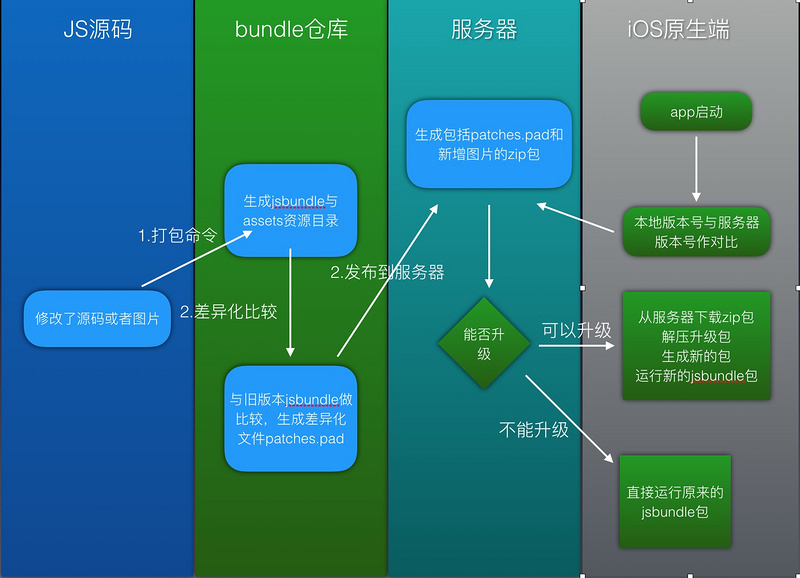
原理分析
react-native打ios离线包 打包命令说明
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 react-native bundle Options: --entry-file <path> Path to the root JS file, either absolute or relative to JS root (一般为index.js文件) --platform [string] Either "ios" or "android" (RN入口文件的路径, 绝对路径或相对路径) --transformer [string] Specify a custom transformer to be used --dev [boolean] If false , warnings are disabled and the bundle is minified (如果为false , 警告会不显示并且打出的包的大小会变小,默认为--dev true ) --prepack When passed, the output bundle will use the Prepack format. (当通过时, 打包输出将使用Prepack格式化,默认为--prepack false ) --bridge-config [string] File name of a a JSON export of __fbBatchedBridgeConfig. Used by Prepack. Ex. ./bridgeconfig.json (使用Prepack的一个json格式的文件__fbBatchedBridgeConfig 例如: ./bridgeconfig.json) --bundle-output <string> File name where to store the resulting bundle, ex. /tmp/groups.bundle (打包后的文件输出目录, 例: /tmp/groups.bundle) --bundle-encoding [string] Encoding the bundle should be written in (https://nodejs.org/api/buffer.html (打离线包的格式 可参考链接https://nodejs.org/api/buffer.html ---sourcemap-output [string] File name where to store the sourcemap file for resulting bundle, ex. /tmp/groups.map (生成Source Map,但0.14之后不再自动生成source map,需要手动指定这个参数。例: /tmp/groups.map) --assets-dest [string] Directory name where to store assets referenced in the bundle (打包时图片资源的存储路径) --verbose Enables logging (显示打包过程) --reset-cache Removes cached files (移除缓存文件) --config [string] Path to the CLI configuration file (命令行的配置文件路径)
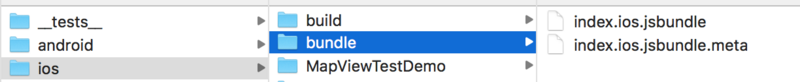
具体操作
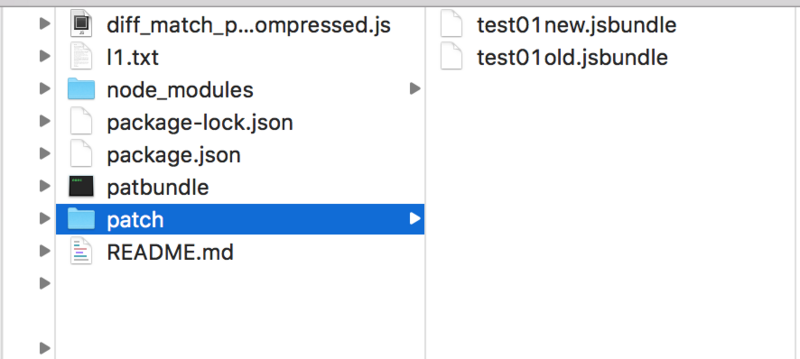
patches.pad差异化文件终端生成方案
利用google的diff文件(资料查出来,这个比较受欢迎,同时也兼容Objective-C),github地址
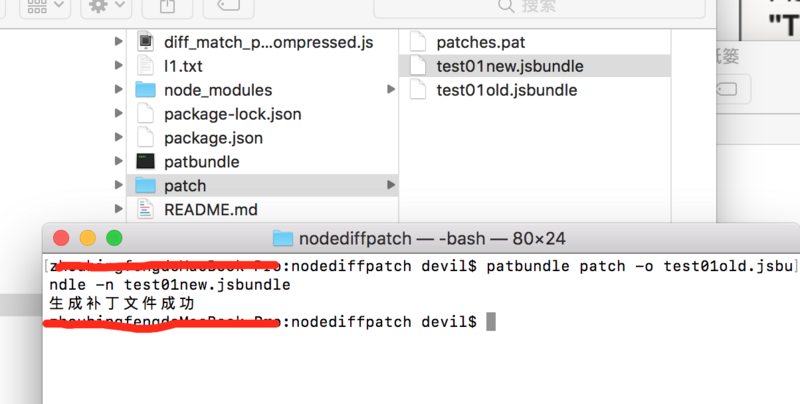
终端输入:patbundle patch -o test01old.jsbundle -n test01new.jsbundle
iOS实现生成差异化文件 简单方法:把diff-match-patch实现源码拖进工程中
导入#import “DiffMatchPatch.h”开始使用,下面演示用l1.txt和l2.txt文件来展示,可以比较直观的看出效果
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 - (void )demo1{ NSString *path01 = [[NSBundle mainBundle]pathForResource:@"l1" ofType:@"txt" ]; NSData *data01 = [NSData dataWithContentsOfFile:path01]; NSString *str01 = [[NSString alloc] initWithData:data01 encoding:NSUTF8StringEncoding ]; NSString *path02 = [[NSBundle mainBundle]pathForResource:@"l2" ofType:@"txt" ]; NSData *data02 = [NSData dataWithContentsOfFile:path02]; NSString *str02 = [[NSString alloc] initWithData:data02 encoding:NSUTF8StringEncoding ]; DiffMatchPatch *patch = [[DiffMatchPatch alloc]init]; NSMutableArray *patchesArr = [patch diff_mainOfOldString:str01 andNewString:str02 checkLines:YES ]; NSArray *patchesArr1 = [patch patch_makeFromDiffs:patchesArr]; NSArray *newArray = [patch patch_apply:patchesArr1 toString:str01]; BOOL isTrue = [newArray[0 ] writeToFile:@"/Users/devil/Desktop/自己的/RNPlatForm/ios/l1.txt" atomically:YES encoding:NSUTF8StringEncoding error:nil ]; if (isTrue) { NSLog (@"写入成功" ); }else { NSLog (@"写入失败" ); } }
执行代码后:
iOS实现patches.pat与旧jsbundle离线包合并得到新的jsbundle离线包 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 - (void )demo2{ NSString *path01 = [[NSBundle mainBundle]pathForResource:@"l1" ofType:@"txt" ]; NSData *data01 = [NSData dataWithContentsOfFile:path01]; NSString *str01 = [[NSString alloc] initWithData:data01 encoding:NSUTF8StringEncoding ]; DiffMatchPatch *patch = [[DiffMatchPatch alloc]init]; NSString *patchesPath = [[NSBundle mainBundle]pathForResource:@"patches.pat" ofType:nil ]; NSData *patchesData = [NSData dataWithContentsOfFile:patchesPath]; NSString *patchesStr = [[NSString alloc]initWithData:patchesData encoding:NSUTF8StringEncoding ]; NSMutableArray *patchesArr = [patch patch_fromText:patchesStr error:nil ]; NSArray *newArray = [patch patch_apply:patchesArr toString:str01]; BOOL isTrue = [newArray[0 ] writeToFile:@"/Users/devil/Desktop/自己的/RNPlatForm/ios/text3.txt" atomically:YES encoding:NSUTF8StringEncoding error:nil ]; if (isTrue) { NSLog (@"写入成功" ); }else { NSLog (@"写入失败" ); } }
实现本地更新离线包 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 UIButton *btn4 = [[UIButton alloc]init];[btn4 setTitle:@"第五个" forState:UIControlStateNormal ]; [btn4 setTitleColor:[UIColor blackColor] forState:UIControlStateNormal ]; btn4.frame = CGRectMake (40 , 170 , 60 , 30 ); [btn4 addTarget:self action:@selector (clickFifth) forControlEvents:UIControlEventTouchUpInside ]; [self .view addSubview:btn4]; UIButton *btn5 = [[UIButton alloc]init];[btn5 setTitle:@"更新第五个界面" forState:UIControlStateNormal ]; [btn5 setTitleColor:[UIColor blackColor] forState:UIControlStateNormal ]; btn5.frame = CGRectMake (40 , 200 , 60 , 30 ); [btn5 addTarget:self action:@selector (demo2) forControlEvents:UIControlEventTouchUpInside ]; [self .view addSubview:btn5]; - (void )clickFifth{ NSURL *jsCodeLocation; jsCodeLocation = [[NSBundle mainBundle]URLForResource:@"test01old" withExtension:@"jsbundle" ]; [self creactRNPath:jsCodeLocation moduleName:@"test01platcode" ]; } - (void )creactRNPath:(NSURL *)jsCodeLocation moduleName:(NSString *)moduleName{ RCTRootView *rootView = [[RCTRootView alloc] initWithBundleURL:jsCodeLocation moduleName:moduleName initialProperties:nil launchOptions:nil ]; rootView.backgroundColor = [[UIColor alloc] initWithRed:1.0 f green:1.0 f blue:1.0 f alpha:1 ]; UIViewController *rootViewController = [[UIViewController alloc]init]; rootViewController.view = rootView; [rootViewController.navigationController setNavigationBarHidden:YES animated:YES ]; [self .navigationController pushViewController:rootViewController animated:YES ]; } - (void )demo2{ NSString *path01 = [[NSBundle mainBundle]pathForResource:@"test01old" ofType:@"jsbundle" ]; NSData *data01 = [NSData dataWithContentsOfFile:path01]; NSString *str01 = [[NSString alloc] initWithData:data01 encoding:NSUTF8StringEncoding ]; DiffMatchPatch *patch = [[DiffMatchPatch alloc]init]; NSString *patchesPath = [[NSBundle mainBundle]pathForResource:@"test01patches.pat" ofType:nil ]; NSData *patchesData = [NSData dataWithContentsOfFile:patchesPath]; NSString *patchesStr = [[NSString alloc]initWithData:patchesData encoding:NSUTF8StringEncoding ]; NSMutableArray *patchesArr = [patch patch_fromText:patchesStr error:nil ]; NSArray *newArray = [patch patch_apply:patchesArr toString:str01]; BOOL isTrue = [newArray[0 ] writeToFile:path01 atomically:YES encoding:NSUTF8StringEncoding error:nil ]; if (isTrue) { NSLog (@"写入成功" ); }else { NSLog (@"写入失败" ); } }