react-native-side-menu展示问题
问题展示

错误原因:
预警信息(父视图)中没有设置背景颜色,默认背景颜色无法遮挡侧边栏的颜色
解决方案
预警信息(父视图)设置背景颜色
关于属性确认(PropTypes)
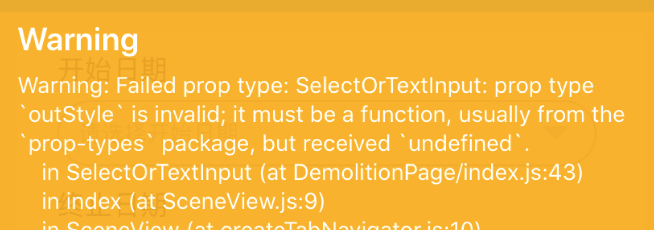
问题展示
1 | import PropTypes from 'prop-types'; |

错误分析
查看了一下PropTypes的属性确认类型,并没有style这个类型,所以会报上述警告,所以这边的警告消除要以在属性确认中PropTypes存在类型或者设置成style该有的类型
解决方案
- 方案一: 修改成style本身的类型
1 | import { ViewPropTypes } from 'react-native'; |
- 方案二: 观察传入的类型
style传入的类型为{xxx: xxx}类型,在PropTypes中匹配的位object类型,或者any类型都是合适的
1 | import PropTypes from 'prop-types'; |